您好,欢迎您访问我们燿动吧 – 知识分享,快乐你我,燿动青春!
去掉script标签src后的参数时间戳
文章来源:碧白 时间:2025-03-11

有如许1个操纵,应用Ajax央浼前往HTML,而后应用append扩展到以后页里。
$(function(){$.ajax({url:_basePath+'/getHTML.action',success:function(data){$("#t_content").append(data);}});});然则尔涌现个题目,便是那个页里即使有援用JS文献时,固然script标签是寻常写的
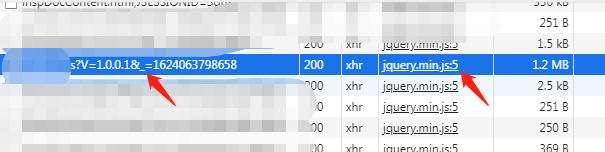
<scripttype="text/javascript"src="js/test.js"></script>然则实践央浼时,URL前面却加多了1个技术戳的参数,那致使JS屡屡皆是乞求了新的。
由于该文献又出格年夜(能够应用效劳器GZIP紧缩),于是思量慢存该文献。
假使修正了该文献,那末修正HTML里script标签中SRC前面的版原后便可。
瞅到发动圭表是JQuery,因此方针对于全它,终究找到缘故。

那个jquery主动加入的时刻戳,预防js慢存,您要慢存能够用ajaxSetup创立cache为true,不外您那个页里的有须要增补光阴戳时,您得本身设置$.ajax将cache建立为false才止。
$(function(){jQuery.ajaxSetup({cache:0});//应用慢存,没有会减少时分戳参数$.ajax({url:_basePath+'/getHTML.action',success:function(data){$("#ihspDoc_content").append(data);}});});出格注重,尔那里版原号是v1.11.3,由于网上有人道是如许写
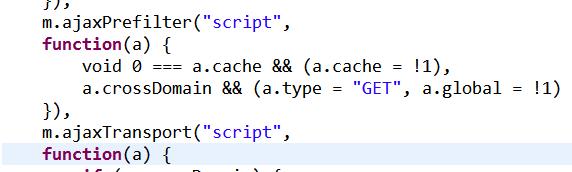
jQuery.ajaxSetup({cache:true});尔呈现没有管用,以是找JQuery的源码挖掘(尔不过把min版原的正在线花样化了,没有要逝世对于止号)它因此数字婚配的,因此尔改成了下面的写法。

推举您浏览更多相关于“ 参数JQUERYscriptsrc技术戳 ”的作品
文章推荐
Copyright © 2024-2025 燿动吧 – 知识分享,快乐你我,燿动青春 http://www.yaodong8.com All Rights Reserved 网站地图



